Austin Jazz Society (AJS) Website Redesign
This project focused on redesigning the Austin Jazz Society (AJS) website, particularly enhancing the event listing page and creating a new page for performers to easily upload and post events. The goal was to improve the user experience for both jazz enthusiasts and performers by streamlining event discovery and event posting.
Duration
Role
3 months
UX Designer, ResearchOps
Type
Tools
Web Design
Figma, Figjam
Challenges
How might we, UX Designers, enhance the AJS website’s discovery or recognition?
The Austin Jazz Society website aimed to promote jazz events and help performers showcase their work. However, it lacked a user-friendly interface for enthusiasts to easily discover specific jazz performances. Additionally, the event posting process for performers was cumbersome, as they had to manually submit events via email, which were then entered into the system by the website manager.
Results
We redesigned the event listing page to include intuitive filters for date, venue, and genre, allowing users to easily find specific performances. For performers, we created a streamlined event posting page, enabling them to directly upload and manage their events without needing to go through a manual email process. This not only simplified the user experience but also reduced the administrative burden on the AJS staff, making the platform more efficient and user-friendly.
Our Goals: We want users to feel comfortable and welcome when using the site. Elevate AJS’s presence in Austin’s jazz community. Improve event visibility and accessibility. Also, simplify the event posting and submission process
Research Questions/Goals:
Why do users choose to use AJS? Why do performers choose to post their events on AJS?
How do they currently navigate the website?
What does AJS bring to them? What does the website bring to them?
What are the difficulties when discovering jazz performances on the AJS website?
To understand the needs and the processes of jazz performers marketing their performances
To discover user needs and motivations for finding jazz performances
Research
Background Research: AJS was created in 2003 to support all jazz genres and increase jazz awareness through educational programs, assisting jazz artists by allowing them to perform and showcase their talents.
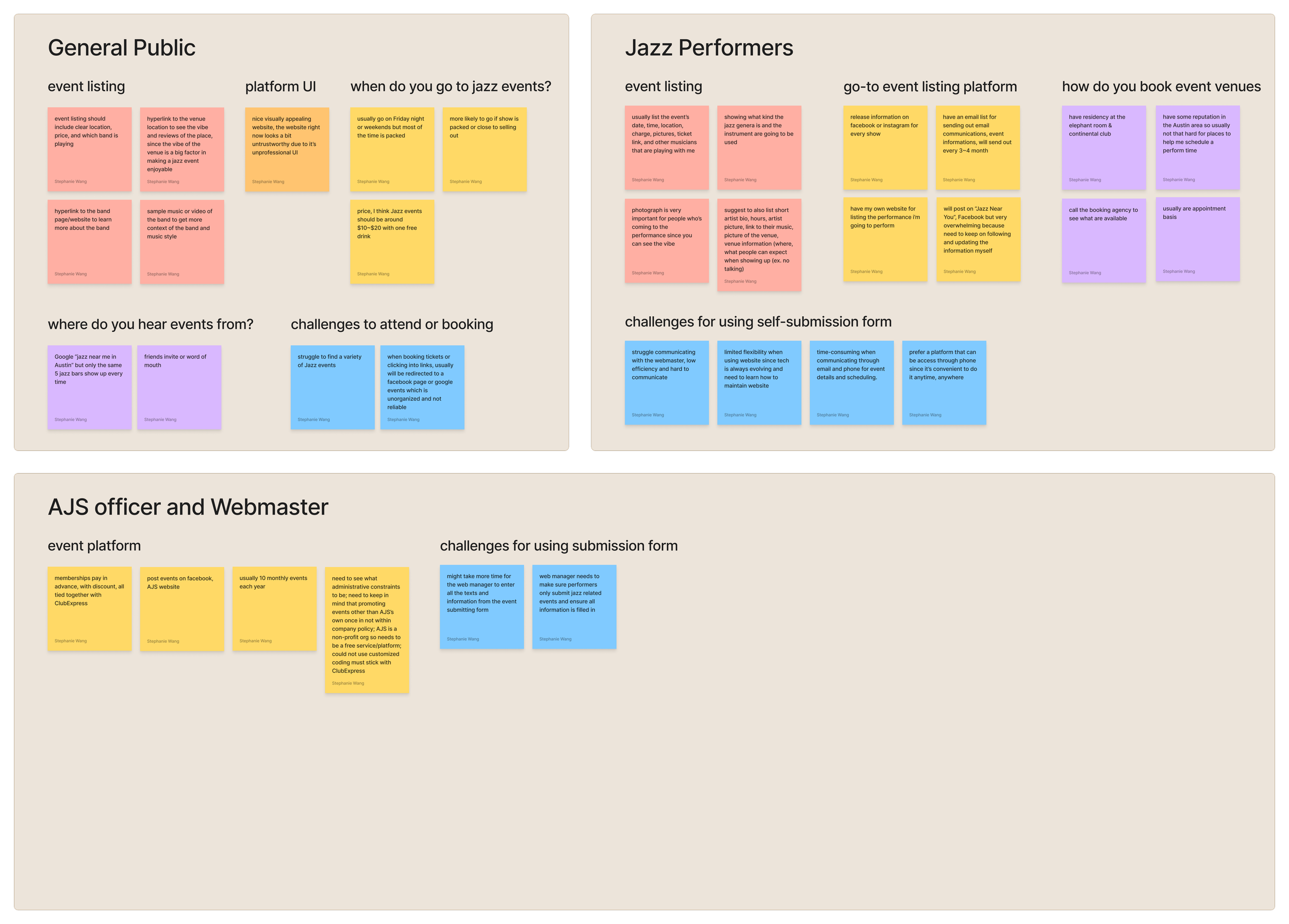
User Interview Insights:
Pain Points:
Jazz enthusiasts and the general public:
Struggle to find a variety of jazz events
The same 5 events or jazz bars show up in every search
Key event details, such as ticket information, are buried or hard to find
Users are usually redirected to Google Events or a Facebook page where information is scattered and unorganized
Outdated design and unorganized format, making it less engaging for users
Jazz Performers:
The event posting process is time-consuming and inefficient since they need to submit events manually via emailing AJS
Lack of control over event listings and updating
The website doesn’t support or showcase the performer’s social media or other personal platforms
AJS staff:
Have to approve manually and input events, increasing administrative workload and inefficiencies
Ideation
We listed out ideas and conceptualized features based on the insights and feedback gathered from our user experience interviews. We wanted to address all the pain points for both user groups—the jazz enthusiasts/general public and the jazz performers—so we decided to split into two teams, with each team focusing on one group.
I focused on improving the user experience for the jazz performers.
Sketches and Low-Fidelity Designs:
Design
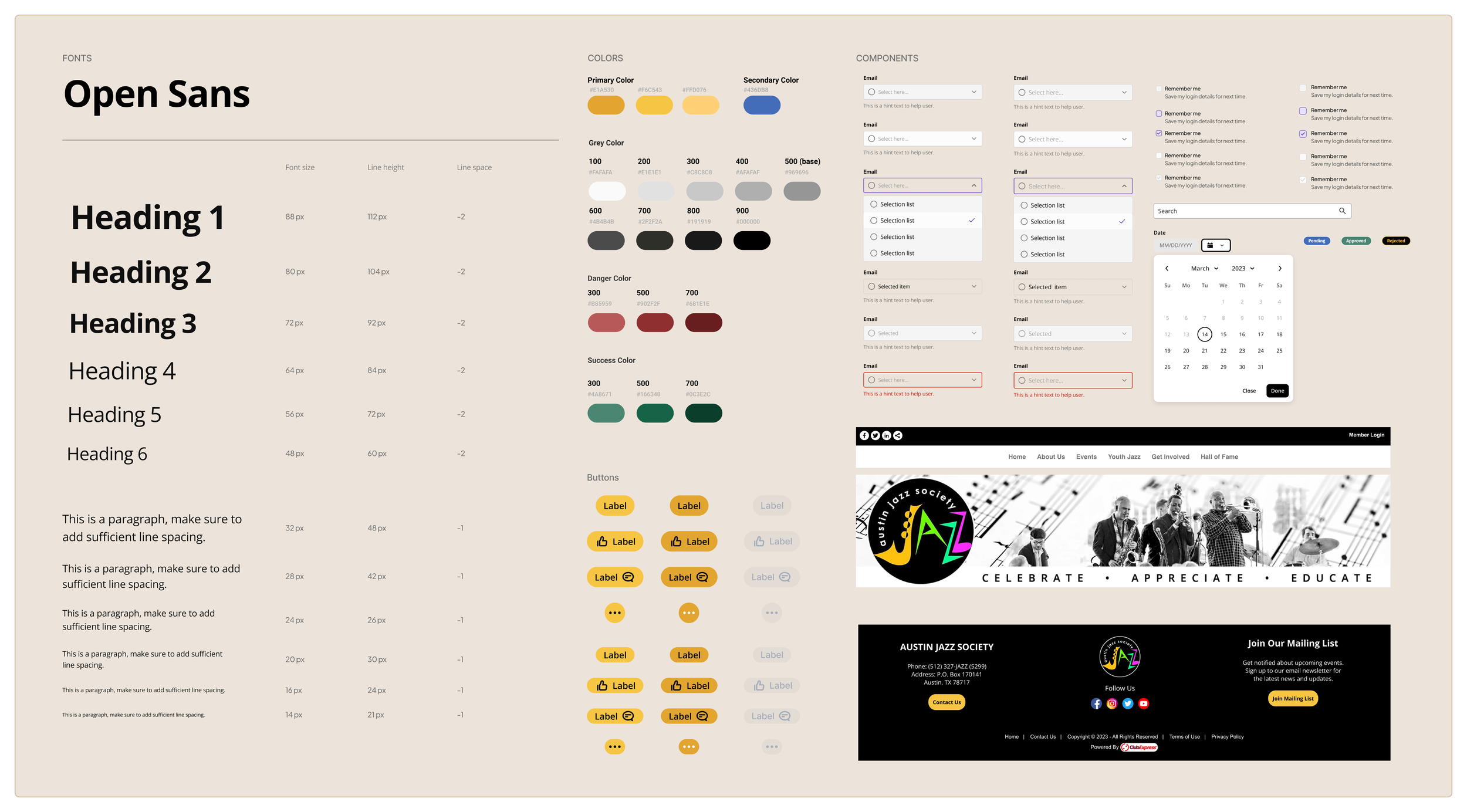
Design System:
We drew inspiration from the existing design system and guides on the AJS website, ensuring that our color scheme and style harmonized seamlessly with their merchandise and logo. We chose to continue using yellow as our primary color because it evokes a bright, exciting, and happy emotion, which we believe complements the theme and atmosphere of a Jazz club like AJS.
High-Fidelity Designs:
We designed the final screens with a strong focus on comfort and ease of use. Our goal was to create a website that users could quickly understand and navigate, allowing them to effortlessly find the events or information they were looking for. By making the experience intuitive and seamless, trust will slowly be built between users and the Austin Jazz Society, fostering confidence in the platform. Over time, this sense of comfort will evolve into excitement, encouraging users to explore more about jazz and engage with the vibrant community AJS supports.
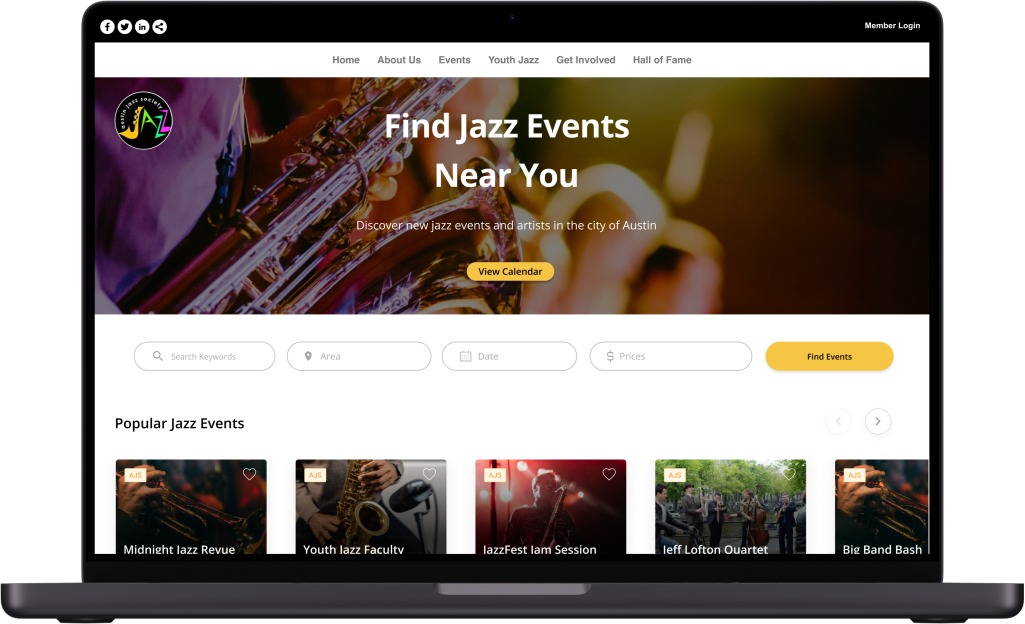
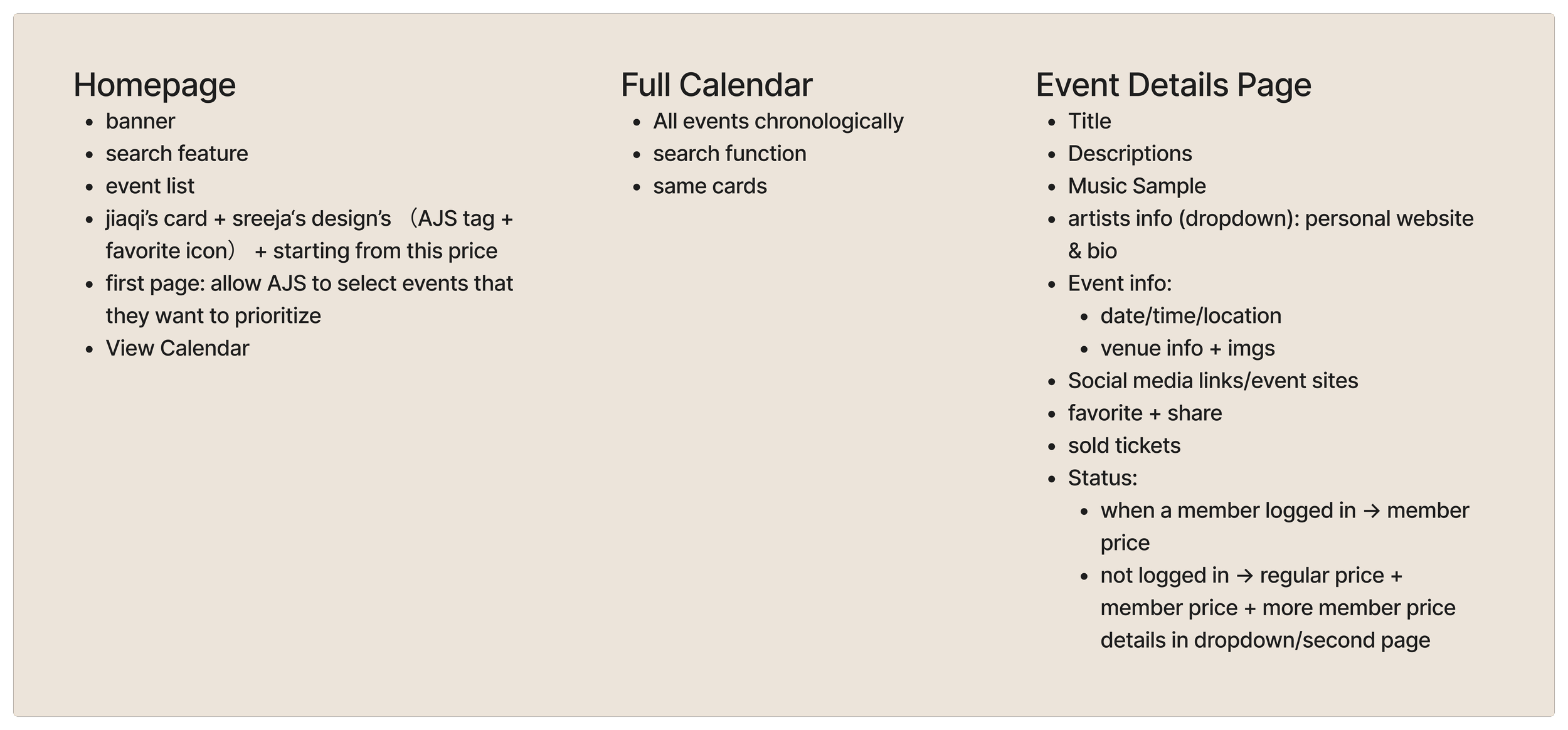
Home Page
The Home page serves as the central hub for users to explore and showcase popular jazz events.
The page aims to provide an engaging and accessible entry point for users to explore jazz performances, fostering excitement and ease of navigation.
A new filter system to help users narrow down events by preferences such as date, genre, and location
Jazz events are displayed in a visually appealing card-view format with a preview of the event details
Calendar Page
The Calendar page serves as the central hub for users to explore and showcase popular jazz events.
This page is designed to help users find jazz events that fit their schedule and budget, giving them control over how events are displayed.
Search filters for users to input date, price range, and keywords to narrow event preferences
Sort feature for viewing the calendar by day, week, month, or all future events
Events are grouped by the day they occur to improve readability and navigation
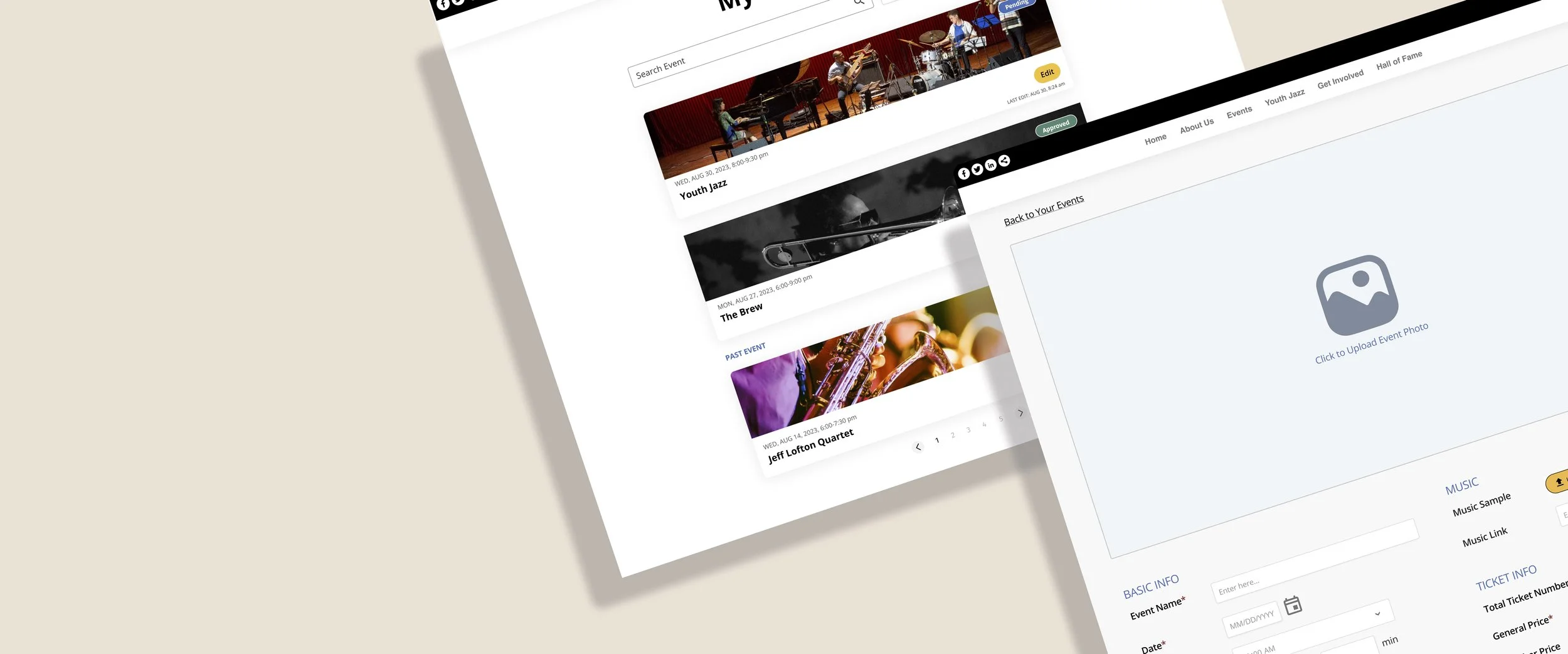
Event Details Page
The Event Details page offers users in-depth information about specific jazz performances, enriching their experience by providing details about the event, performers, and venue. We want the users to have a comprehensive view of the event to encourage engagement and informed decision-making.
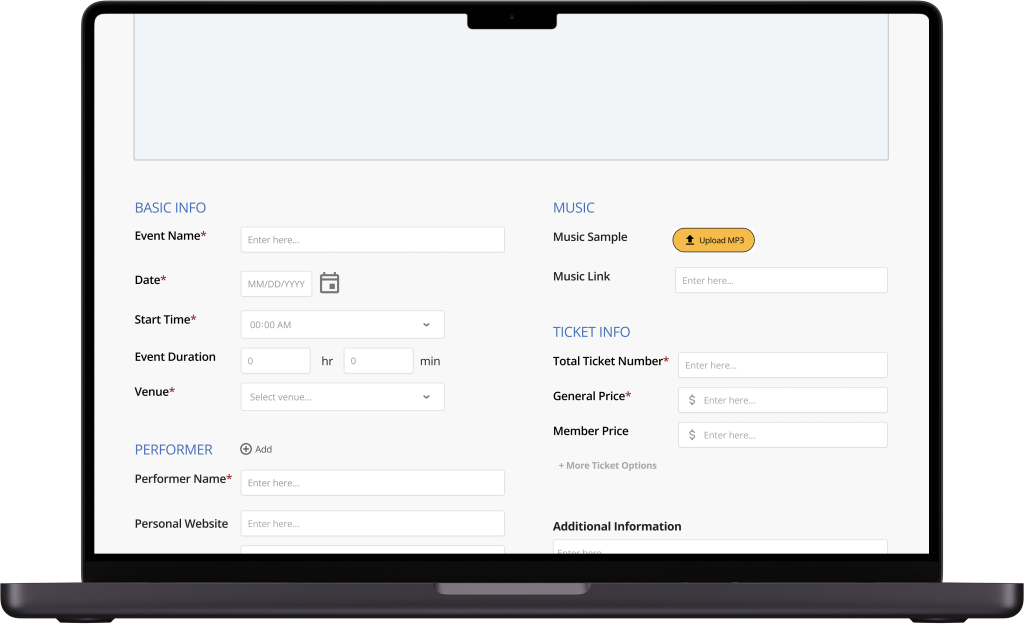
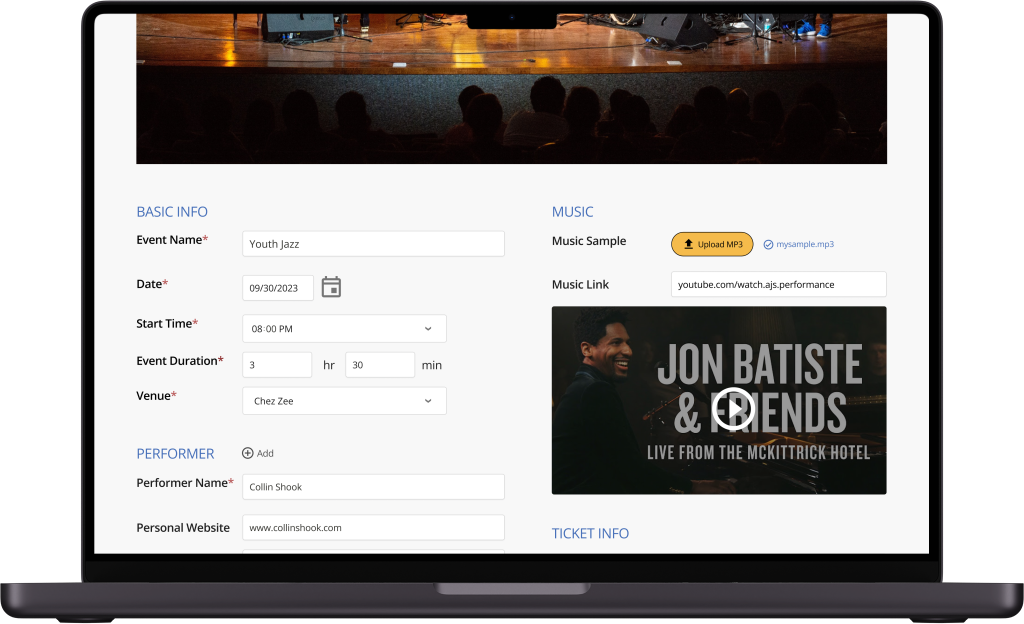
Event Submitting Page
The Event Submission page for jazz performers enables them to directly submit and manage their event postings on the AJS website, improving efficiency for both performers and AJS officers.
The page simplifies the event submission process, allowing performers to easily promote their events while AJS staff can manage postings with a streamlined approval process.
Reflection
Future Work:
Moving forward, we plan to collaborate closely with the AJS webmaster to explore platform migration options that improve accessibility and design scalability. Analyzing new usage data alongside the old will also help us decide which previous features to reinstate and what new functionalities to introduce. Additionally, we aim to redesign the mobile version to enhance the experience for users accessing the site via phones and expand our user research by increasing the diversity and quantity of interview participants.
Lessons Learned:
Throughout this project, we learned the importance of asking follow-up questions during user interviews to uncover deeper insights into user pain points. Prioritizing a user-centric design that focused on comfort and ease of navigation proved crucial in building trust with the platform. We also recognized the value of data-driven iteration, using website analytics to refine our design, and the need to focus on mobile experience early in the process to ensure a seamless user journey across all devices.